You’re tired of dealing with incidents where your customers are uninformed and confused, and leave your website unattended. Too many status page software solutions have left you disappointed and unsure about what to do next. On top of that, most of the time your incident management team is responsible for communicating every issue in real-time to both your customers and internal teams.
It doesn’t matter what industry your business is in. If an incident occurs unexpectedly, you need a clear way to communicate the issue in real-time to website visitors.
Otherwise, you’re dealing with a constant flow of fractured communication, lost conversions, website bounces, and negative feedback from visitors who are disappointed with your handling of incident management.
This is why having a status page is so important.
In this blog post, we’re going to outline the most important reasons for using a status page service, and how StatusHub is the status page product you need for your business.
What Makes
If you need a status page service, you know your incident management team and developers need help with their performance. This isn’t to slight your team at all, but simply a reminder to pay attention to the potential blind spots in incident communication in your business.
Public and private status pages make incident communication and management much easier for your team. A good service status page should communicate the situation clearly to website visitors, provide clear real-time updates that reflect the issue, and deliver expected messaging through integrated channels when and where necessary.
Choosing the “best” status page product is all about choosing what’s right for you.
You could be requiring a simple product that can handle complex configurations, or perhaps you only need basic features as a baseline before adding more to it. Other times, you may need a combination of both.
StatusHub provides complex features for companies with significant IT infrastructure, while also providing basic settings and solutions that some end-users expect.
Ultimately, when choosing a status page product for your business, there are a few key things to keep in mind. Here’s our list of essentials when choosing the best status page product...
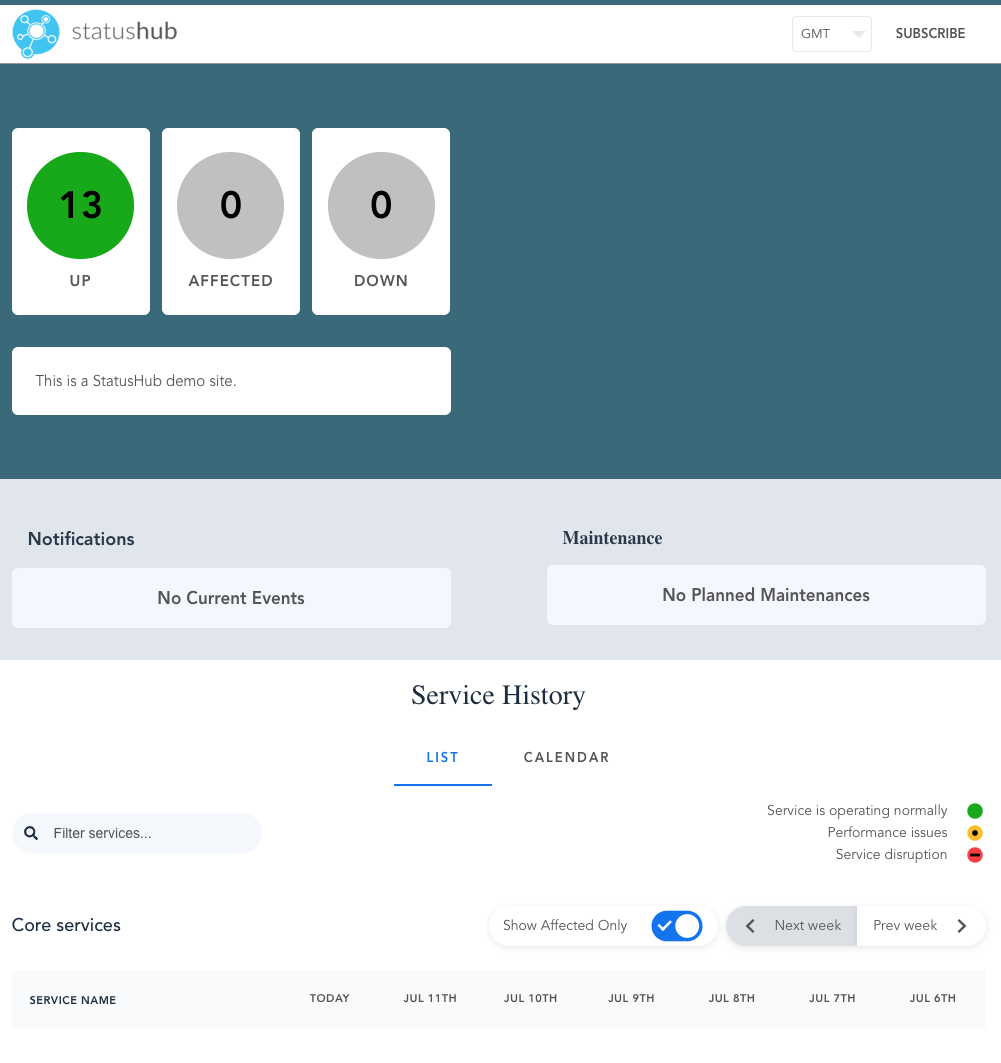
Best Status Page Features: Creating Incidents

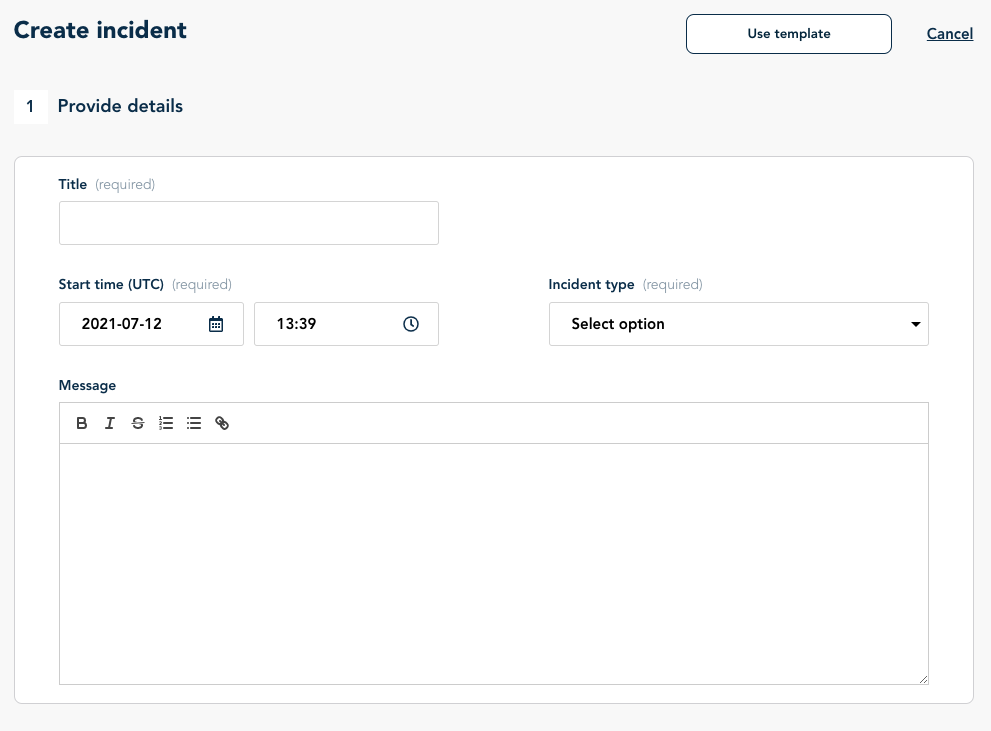
When using status page software, you want the ability to create incidents that you can manually input into your status page’s control panel. In this case, the control panel is the “inside” of the product, where you can control everything.
More importantly, it allows you complete control in how to communicate the incident to visitors. You want the message to be as simple as possible so that you’re not confusing end-users. A feature that allows you to create incidents manually can assist with that.
StatusHub allows users to create incidents manually, or automate the incident communication process through integrations like IT alerting and monitoring software. This helps streamline communication and workflow between your internal teams and offers transparent information to the status page visitors.
Best Status Page Features: Schedule Planned Outage & Maintenance Events

Proactive, smart communication is the most important kind. End-users appreciate proactive incident communication from brands and companies they visit, and this is no different when it comes to landing on a status page.
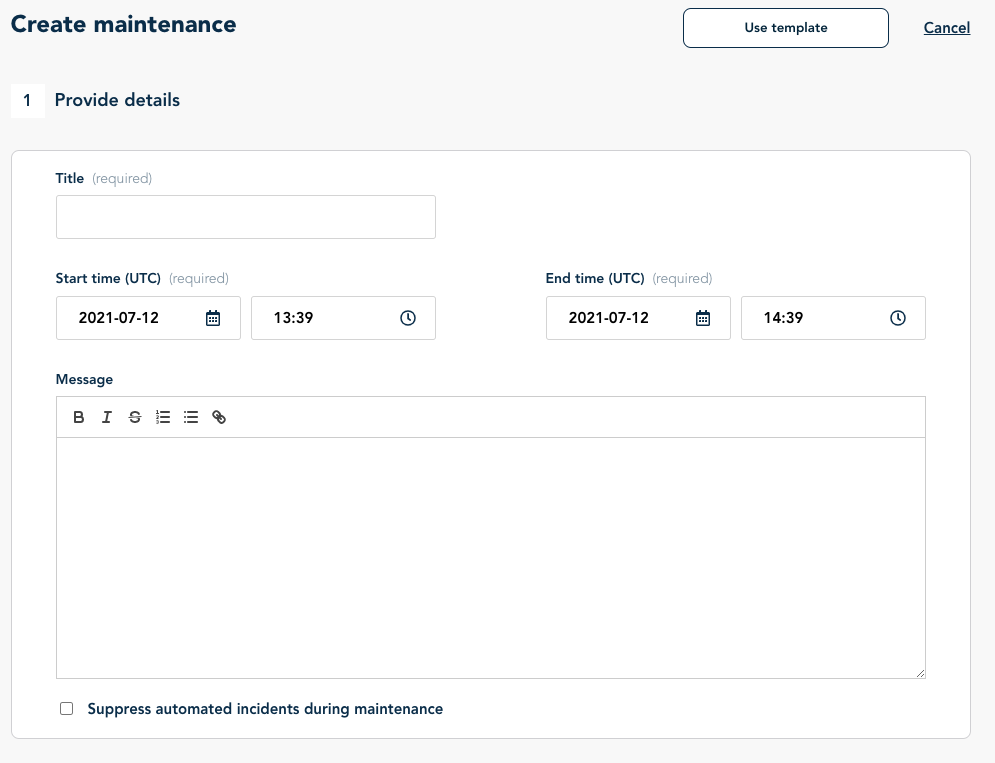
Scheduling regular maintenance updates for your website helps maintain trust with end-users by supplying regular incident updates. This helps improve the value of your status page by making sure it’s reflecting accurate real-time information. The status page can show the calendar, note, or date of time for the planned maintenance.
Maintenance events are useful for showing planned outages for end-user properties. Think of your website, for example, and how scheduling page maintenance will help you stay on top of operations.
By scheduling maintenance events in advance for end-users, the status page itself will show up with updates at the exact time it is needed. This is especially useful when the status of a service incident changes, and you need to inform your end-users about important changes before they miss it.
Best Status Page Features: Clear End-User Communication with Real-Time Notifications

Clear, proactive, and uncomplicated messaging is the best way to go for any status page. You want to make sure your message is absolutely accurate and reflects the status of the incident, and nothing else.
Including images you don’t need, unnecessary graphics, and distracting video footage will hinder your status page and distract from the real purpose. You want your status page to be fast, good UI, and reliable, so the most you should add when it comes to brand colors, custom images, and logos should be in the header at most.
This is why a good solution that prioritizes incident management will not encourage you to decorate your status page unnecessarily and will make it clear to the end-user that any design alterations belong to the company. If you’re ever unsure about how a status page should look, always keep it simple, and use a product that allows you to reflect this.
To wrap this up, a clear status page should:
Communicate the incident (and update in real time)
Be as simple as possible (no extra graphics, colors, etc.)
Use easily digestible web copy and microcopy (no sales or marketing jargon)
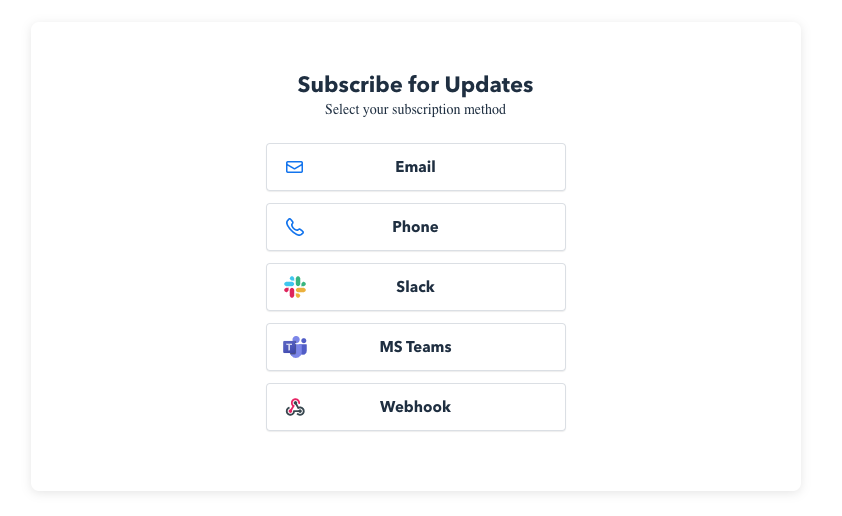
Having multiple notification channels as an option for end-users also helps clarify communication. SatusHub makes this accessible immediately for end-users by allowing them to subscribe for notifications, and choose how they want these notifications automated.

Best Status Page Software Features: Integrate Your Tools and APIs

Status pages should be flexible enough to integrate with your favored tools and APIs. Depending on your needs, it’s possible you may need only one or the other.
Having an array of tool integrations, API plugins, and webhooks can elevate the usefulness of your software. Choosing a product with a large selection of tools and integrations can help you make a decision on which one to use.
Not every product will function with the necessary tools and integrations. It’s best to choose a flexible product that adjusts and integrates smoothly with a variety of commonly used tools and APIs.
When choosing the tools you wish to integrate and operate, a couple of important choices you may consider would be:
Monitoring tools that help you monitor the property of the customer
Integrations with other software that can aggregate status pages and compile them into a single status page that is shareable with your team (ex: StatusGator)
Special features, like our draft mode feature, which allows team members to review your compliance content before you publish and distribute it to subscribers
It’s especially useful to invest in a product that allows you to keep things in one place.
Best Status Page Features: Use Off-Site Hosting to Separate Status Pages from Your Infrastructure
StatusHub offers off-site hosting to help companies stay connected to customers. When your company’s website hosting is down, you won’t be able to operate your status pages if they are hosted on the same infrastructure, so it’s important to use a product that hosts it separately.
It’s almost always a better idea to outsource your status update silution, or at least host it on a separate infrastructure. If you have both the website and status page hosted in the same place, they can both be “down” at the same time.
Off-site hosting can be extremely useful for growing and established businesses and can allow your management teams to focus on the jobs they’re meant to do instead of scrambling to continuously update your current status pages.
That way, you’re taking away the risks of hosting it on your infrastructure in case your servers collapse and you run out of options.
Best Status Page Features: Use Connected Hubs for More Tailored End-User Communication

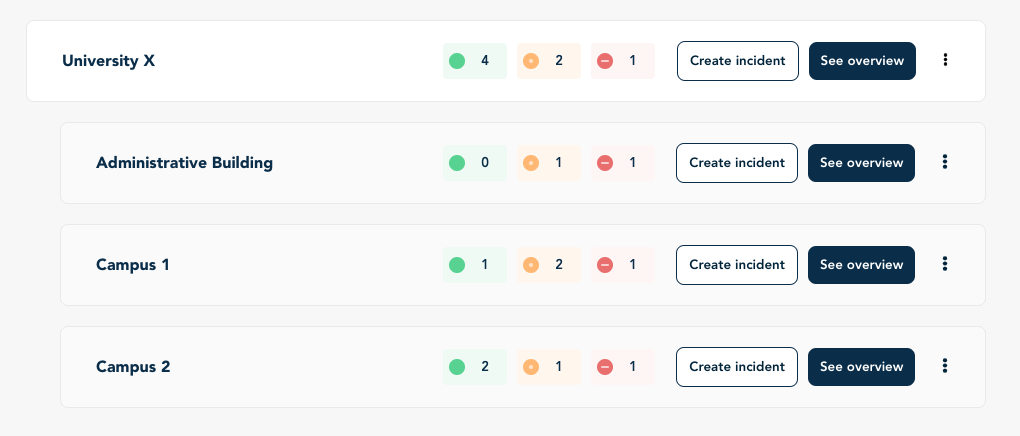
In some cases, you may feel that having only one status page for your company is not enough, but at the same time, having multiple might be confusing for your end users as well as for your tech team. For example, if you have a product for multiple regions and there is an incident impacting all of them, your tech or incident team will have to update several status pages at the same time, which will take a lot of time. Connected hubs will be the solution in this case. The same will work for the university with several campuses.
Connected Hubs is a recently developed feature in StatusHub incident management software. It allows you to operate multiple status pages in a way to achieve more relevant communication with end-users and make your incident management process smooth and precise.
With the connected hubs feature you can:
Save time during the incident - creating one incident will update several relevant status pages;
Address different audiences by their selected data (region, location, etc.);
Make operations smoother and more efficient;
Easily operate multiple status pages.
To date, the flexibility of connected hubs is solving a range of requirements for large companies and organisations.
To summarise, making sure you have a reliable product at your side when something goes wrong is a smart move to make for any business.
If you’re curious about how a status page product can work for you, try the StatusHub free trial here.