In today's digital landscape, maintaining clear and transparent communication with your users is more critical than ever. A status page serves as a vital alerting tool for businesses, providing real-time updates about service status, downtime, incidents, and maintenance schedules.
This blog will explore how to maximize the benefits of a status page, ensuring it enhances user trust, reduces customer support queries, and streamlines incident management.
Why a Website Status Page Matters More Than Ever
It Builds Trust with Your Users
A well-maintained status page is essential for building trust with your users. By showcasing your commitment to transparency and reliability, businesses demonstrate their dedication to keeping users informed. Users appreciate being kept in the loop, which fosters a sense of trust and loyalty. Transparency about system status and timely updates during incidents reassure users that the company is proactive and responsible, boosting trust in your brand.
It Reduces Customer Support Tickets
IT service status pages significantly reduce the burden on customer support teams by providing users with immediate access to information about service status and incidents. When users can check a status page for updates, they are less likely to reach out to support for information, freeing up resources to handle more complex issues. This proactive approach not only enhances user experience but also increases the efficiency of support operations.
It Streamlines Incident Management and Resolution
Effective incident management hinges on clear communication and real-time updates. A status page centralizes information about ongoing issues, providing a single source of truth for both users and internal teams. This centralization helps streamline the resolution process, as everyone involved has access to the same information. By integrating your status page with an incident management platform, you can ensure that updates are accurate and timely, keeping everyone informed.
The Two Main Types of Status Pages
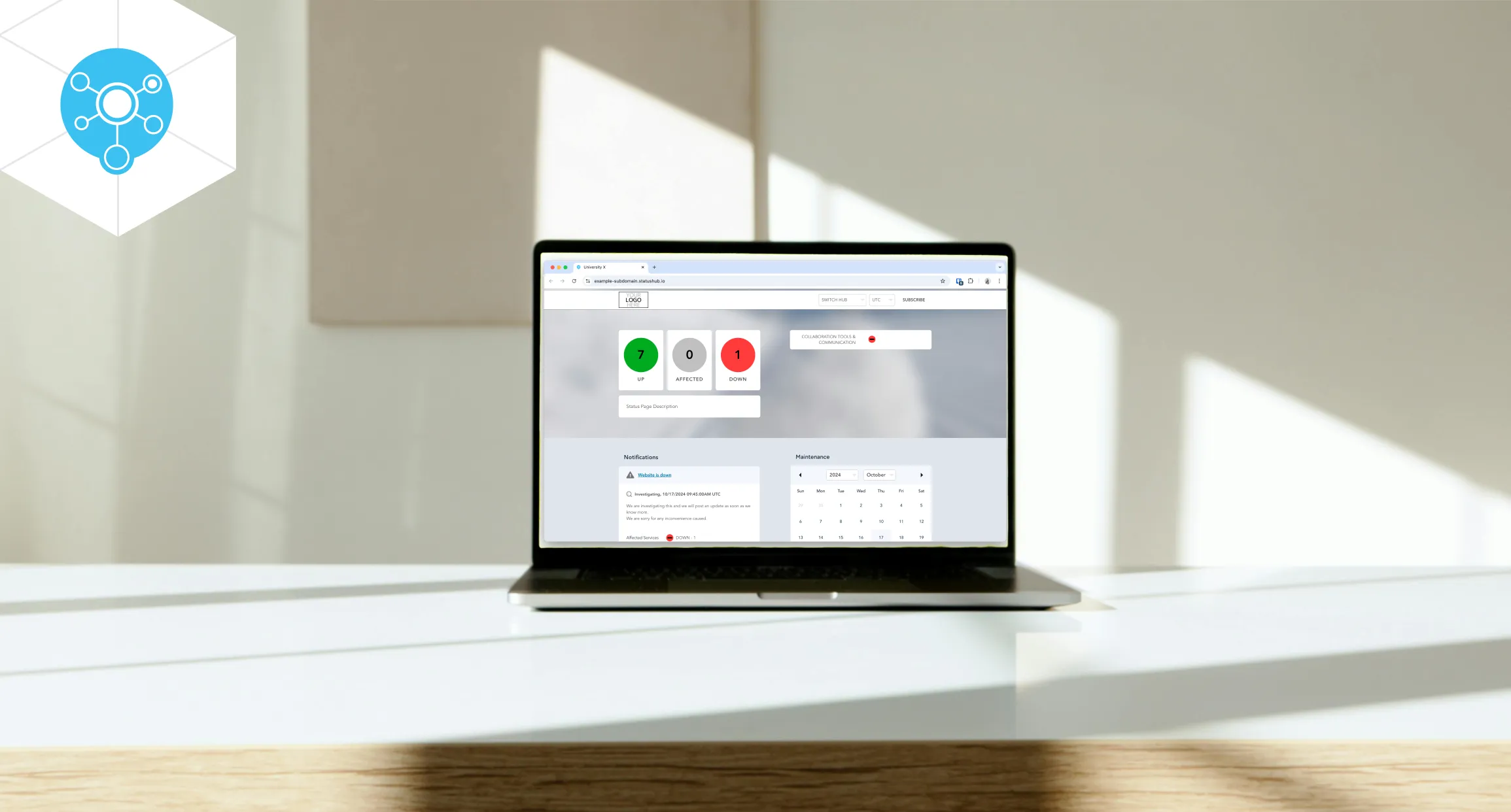
Public Status Pages
Public status pages are accessible to all users and are designed to foster transparency and trust. These pages provide real-time updates on service status, incidents, and maintenance schedules, allowing customers to stay informed about the operational health of the services they rely on. Status pages are public, making it easy to communicate with your entire user base.
Public status pages are crucial for managing user expectations and maintaining a positive user experience during service disruptions. They can also include subscription options, enabling users to receive notifications about updates directly. This keeps customers informed and reduces uncertainty during outages.
Private Status Pages
Private status pages are restricted to specific internal audiences, such as company teams or clients. These pages are SAML 2.0 and OAuth password-protected and tailored to provide detailed, confidential information relevant to internal operations. Private status pages are ideal for internal communication, allowing different teams (e.g., development, support, executive) to access pertinent information without exposing sensitive data to the public.
How to Select the Ideal Platform for Building a Hosted Status Page
The choice of the right platform for your status page is crucial for ensuring reliability and ease of use. If you are looking for a hosted status page provider, check out the services of StatusHub incident management software and how it can be the best fit for your needs. Our platform offers robust features and integrations (with platforms such as Slack, Site24x7, PagerDuty, UptimeRobot, Pingdom integration & more) that make setting up and maintaining a powerful status page straightforward.
Key Features to Look For:
Custom Domains: Allows you to use a branded domain, colors schemes, and logo for enhancing trust and professionalism.
SAML 2.0 and OAuth Password Protection: Ensures sensitive information is restricted to authorized users, essential for private status pages.
Various Notification Options: Allows end-users to subscribe for updates. Users can also choose different ways to receive automated notifications: email, SMS, Slack, Microsoft Teams, or WebHook.
Strategies to Maximize the Benefits of a Branded Status Page
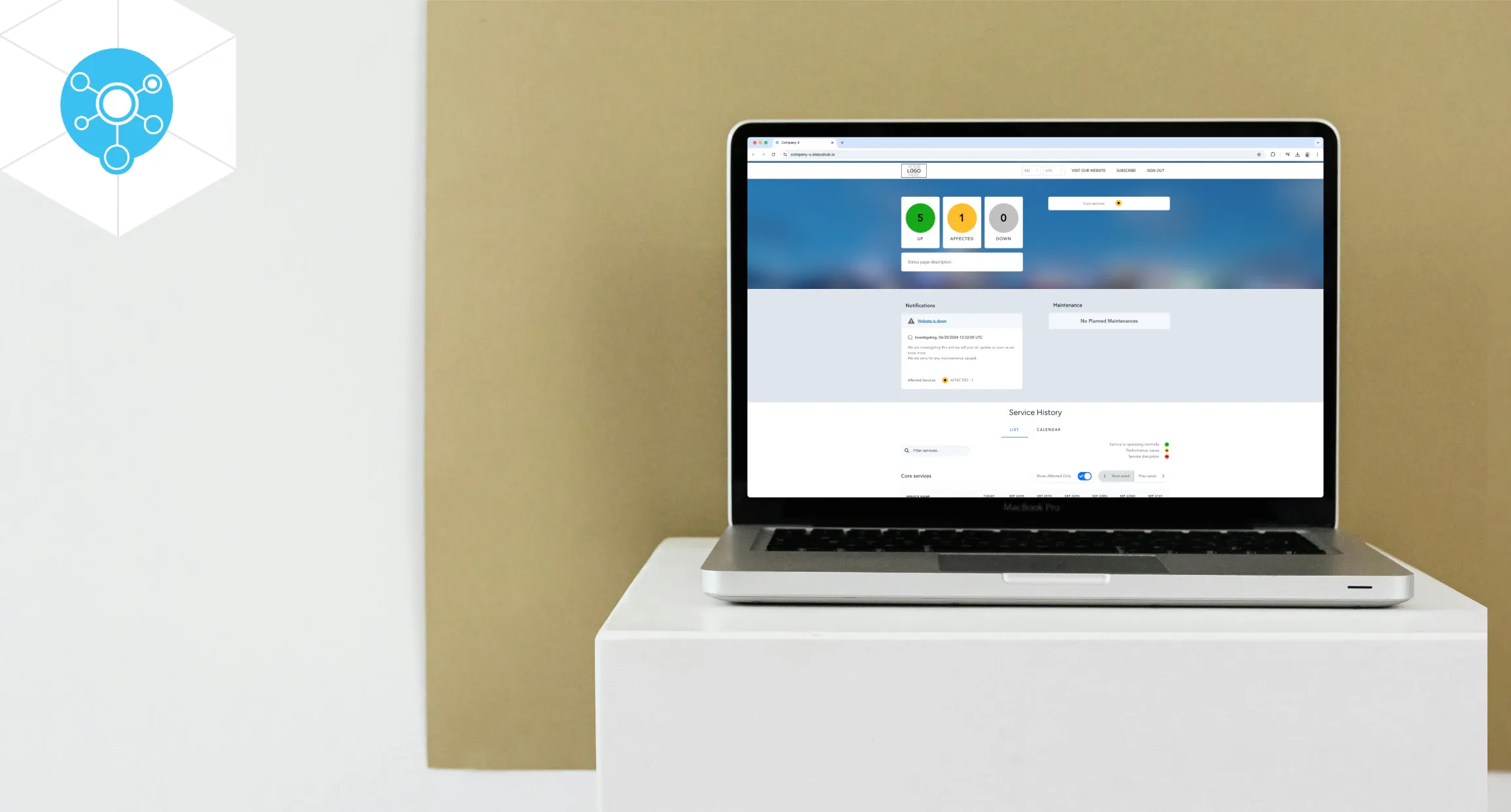
Design That Delivers
A well-designed status page combines simplicity with essential details, ensuring users can quickly understand the status of your services.
Key Design Elements:
Simplicity: The design is clean and straightforward.
Customization Options: Tailor the layout, colors, and themes to match your brand identity.
Crystal-Clear Communication
Effective incident communication on your status page helps users quickly understand the current status and any ongoing issues.
Best Practices:
Plain Language: Avoid technical jargon. Use simple, clear language that all users can understand.
User-Friendly Descriptions: Clearly describe incidents and updates in terms that are easy for users to grasp.
Timely Updates and Incident Management
Providing real-time updates and managing incidents effectively is critical for maintaining and building customer trust during service disruptions.
Key Strategies:
Real-Time Updates: Ensure your status page is updated in real-time as incidents occur and are resolved.
Prompt Acknowledgment: Quickly acknowledge any issues, even if you don’t have all the details yet.
Multi-Channel Communication: Use multiple channels (via email, SMS, social media, website) to reach users where they are most active, ensuring they stay informed through their preferred medium.
Advanced Strategies for Maximizing Your Status Page’s Impact
Integrating with Incident Management
Integrating your status page with incident management processes can significantly enhance your ability to handle disruptions efficiently. When you coordinate with IT incident management teams, you ensure that updates on the status page are accurate and timely. This integration allows for seamless communication during incidents, improving resolution times and fostering continuous improvement. Regular post-incident reviews can leverage status page data to identify areas for process enhancements and to prevent future issues.
Customizing for Diverse Audiences
Tailoring the content on your status page to different user groups enhances its effectiveness. For customers, provide clear, non-technical updates about service status and incidents.
For internal teams, include detailed performance metrics and technical data relevant to their roles. Customizing the status page content ensures that each audience gets the information they need in a format that is easy to understand and actionable.
One of the stand-out features of StatusHub is Connected Hubs. This feature lets you customize communication for your diverse customer community. You can create distinct status pages for each segment, like by country, product, or data center, ensuring clear and engaging updates that foster trust and transparency.
Conclusion
A well-maintained status page builds trust, reduces customer support queries, and streamlines incident management. Implementing best practices in design, communication, and real-time updates maximizes its benefits. Integrating incident management and customizing content for diverse audiences further enhances its impact.
Ready to elevate your business communication? Start your free trial with StatusHub today and experience the benefits of a well-crafted status page firsthand.