Studies show that up to 68% of customers will likely spend more money on a company with excellent customer service.
Status pages are an excellent way to improve the customer service experience and customer satisfaction.
Status pages help companies communicate problems and incidents to customers by delivering clear, easily digestible pages that update the incident in real time. When these incidents happen, your team is already scrambling to answer phone calls, emails, and social media messages.
Without status pages to help lessen their workload and communicate the problems clearly to the audience, customer service reps will find themselves overworked, overwhelmed, and lost. Implementing status pages is one of the most effective ways to improve customer service and ensure your customer service team members feel empowered.
Customer service needs status pages to make IT incident management more effective. Incident management teams need status pages to help clear communication between them and customer service as well.
Without status pages, both teams are forced to handle incidents on their own, which creates more friction with internal communications and reflects poorly on your business.
3 Ways Status Pages Improve Customer Service to Boost Customer Trust
You may not understand the influence your customer service team has on your customers, but your customers are the ones interacting with them on a daily basis.
Adding status pages to your incident management process will positively influence how your customers interact with your service teams, how your internal communications run, and how you come across as a brand. This, in turn, can greatly enhance user feedback and retention.
Let’s explore three ways IT service status pages improve customer service.
1. Status Pages Give Customer Service Reps More Time
When an incident occurs unexpectedly, your incident team is the first responder. They usually stand in the middle, between tech and customer support teams. Information travels in a thread between these three departments.
Similarly, if you only have a tech team on hand, they will update your status page and give the necessary details to your support service agents.
Ultimately, when systems are down, your incident and customer service teams are all hands on deck. Status pages can alleviate pressure and streamline communication both internally and externally by offering real-time incident management updates. This leads to more effective issue resolution and ensures service quality.
When an end-user visits your website and comes across an issue, they’ll usually phone your customer service line, send an email, or send an inquiry through social media.
Soon, the numbers pile up, and you’re left with a backlog of frustrated customers or end users who want answers immediately. Without a status page, your customer service representatives and incident management team members are forced to answer them one at a time.
Status pages allow you to communicate the incident immediately with status updates.
Instead of pushing end-users to talk to your customer service team one-on-one, you can make it much more convenient for them through updates provided through emails (which is the most popular) or their preferred notification method. This approach is part of the best strategies to improve customer service.
(This feature is something your users will need to subscribe to if they’re using StatusHub).

2. Status Pages Clarify Issues Fast for Customers
Customer service teams are tasked with communicating issues clearly to customers the moment an issue occurs. Plus, this adds friction between incident management and customer service, since the status of your current problem may not reflect your visitor concerns.
Sometimes, having one customer-facing communication pipeline isn’t enough, and your customer service team is caught off-guard when bombarded with questions they can’t answer. This forces your internal teams to collaborate on temporary solutions that may not be as accurate. Status pages help you implement a more seamless incident communication strategy, leading to a better customer experience.
If you put up a status page that further clarifies the issue for customers, it will take away the middleman issues between incident management and customer service, and leave your customer service reps more relaxed and reassured as a result.
A status page should always clearly state the issue, give expectations on when the system is running again (or when the issue will be resolved), and update as soon as progress is made on the internal side. This enhances customer care by ensuring your customers feel valued and informed.
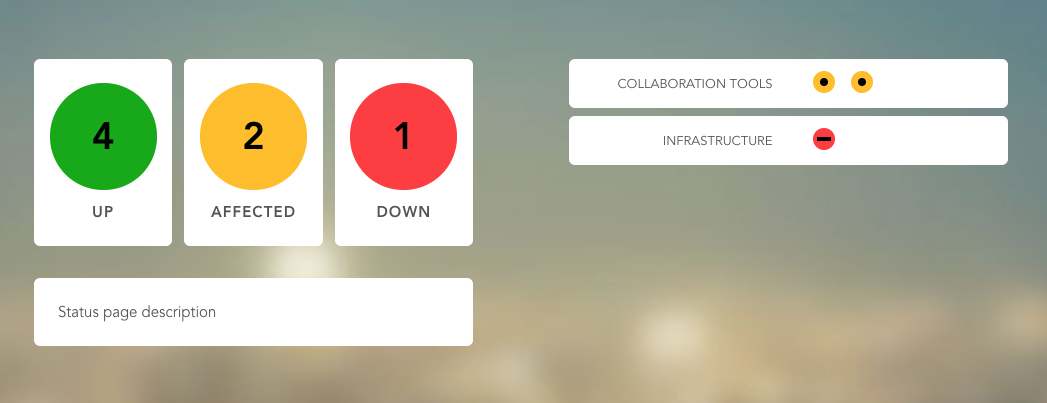
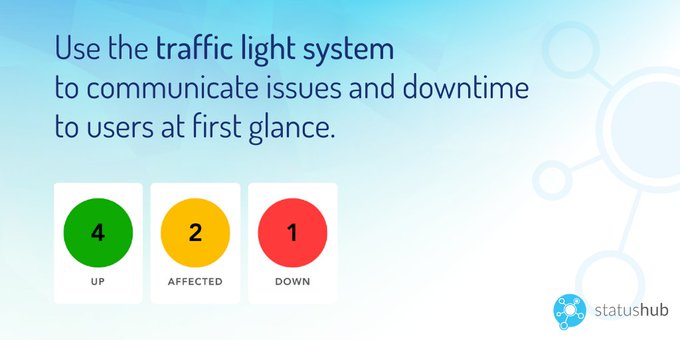
If you need a concrete example, StatusHub’s status pages offer red light (System Down), yellow light (System Affected), and green light (System Up) signals to directly highlight the status of an issue.

3. Status Pages Help Streamline Communications to Help Elevate Customer Experience
Incident management teams are usually responsible for updating customer service on the status of an issue or problem. This can become fractured and messy when not addressed once it becomes the customer service team’s responsibility. This potential miscommunication can also lead to problems delivering one accurate message to the rest of your internal teams.
With a status page, you can streamline communications between the customer service team and internal management by simplifying the message you’re giving to customers. This helps ensure that every customer interaction is handled efficiently, and customers feel valued and heard.
In other words, companies can share internal details using a more complex, tech-specific language to their communications teams, while at the same time, end-users get a much simpler version of that same message.
You’re essentially translating your own high-tech language into easily digestible language your customers will understand.
Here’s how it works:
Your system fails, and your incident management takes note of the issue, and if the situation is dire, they report it to your customer service team.
Your customer service team receives the information and addresses the issue as your status page widget pops up on your website.
Your tech and incident management team operates your status page in the meantime for any necessary updates or occurring problems.
Your customers or end-users arrive at a status page by default, and are immediately alerted of the issue through a clearly communicated message.
The people who land on your status page, and are satisfied with the message, will likely leave the page. However, others who have more questions will then contact your customer service team.
Your customer service team will answer specific questions that the status page won’t answer, which will cover simpler concerns and allow them to communicate clearly.
The concerned customers will leave satisfied after finding both your status page and talking to your customer service reps.
Eventually, the internal team resolves the issue, and your status page reflects this accurately since it should update in real time. This helps your customers feel informed and builds a lasting relationship with them.
To Sum Everything Up...
As your business grows, your customer service team will face issues that they alone can’t handle. At least, not effectively. Incorporating status pages will not only improve customer service and incident management but also greatly affect how customers view your business. This approach will help meet your customer service goals and create a better customer experience.
We’ve covered a lot of tips above! Remember, you can use status pages to:
give customer service reps more time
clarify issues quickly for customers and end-users streamline communications (internally and externally).
Once you upload a status page into your incident management protocol, you’ll be able to see how they directly influence customer service, and what that means for your business. This approach also helps you learn how to improve your customer service strategy and build loyalty among your customers, ensuring that your customers say positive things about your company's products or services.
Using StatusHub incident management software is an actionable and effective way to personalize the customer experience, making every customer interaction count and ensuring they feel valued and satisfied. This will help you achieve your customer service goals and build a loyal customer base that appreciates good customer service.
If you want to see how a status page can work for your business, you can schedule a demo.