Many companies still don’t understand the value of status pages. And they’ve proven to be incredibly valuable tools for a variety of businesses over the last decade.
So, why do you need a status page?
Most companies still lack an incident response plan. Some lack consistency across their entire organizations. And for others, incident response plans are either “informal or nonexistent.”
In order to get around these obstacles, companies need to understand that incident communication must be prioritized when something goes wrong. One of the best ways to clearly communicate problems and issues is with status pages.
They serve as primary tools for communicating IT incidents to end-users. It informs users about situations like service outages and scheduled maintenance events. A status page software also lets users subscribe to get notifications (ex: through text, email, Slack, etc.). They also help companies create trust with these end-users when they show accurate information.
End-users want clarity. They want to know what’s going on behind the scenes. Status pages give customers insight into what’s going on with your company, allowing them to stay informed quickly and easily.
In this article, we’re going to explore key reasons why companies need status pages. We’ll also dive into the components of an accurate status page that does its job well. This will make it easier for you to set it up, even if you’ve never done it before.
How to Create a Status Page for Incident Communication
There are a few key components that make up a status page. From copy to design choices, we’ll walk you through the steps to creating a status page software for your company website.
Keep it simple and communicate the issues clearly
A 2015 study from Microsoft reveals how consumers’ attention spans have dropped from 12 seconds to 8 seconds, similar to that of a goldfish. They connect this change to the rise of digitized lifestyles and how time in front of a screen has changed how we perceive and digest information.
So to communicate any incidents, keep the message simple and clear. It takes a lot of effort to craft messages that power through the noise in an end user’s mind; if customers are met with unclear news, they’ll likely bounce.
Status pages have one overall purpose: to communicate incidents clearly and concisely to end-users. The messaging should be clear on the webpage, and absent of unnecessary details.
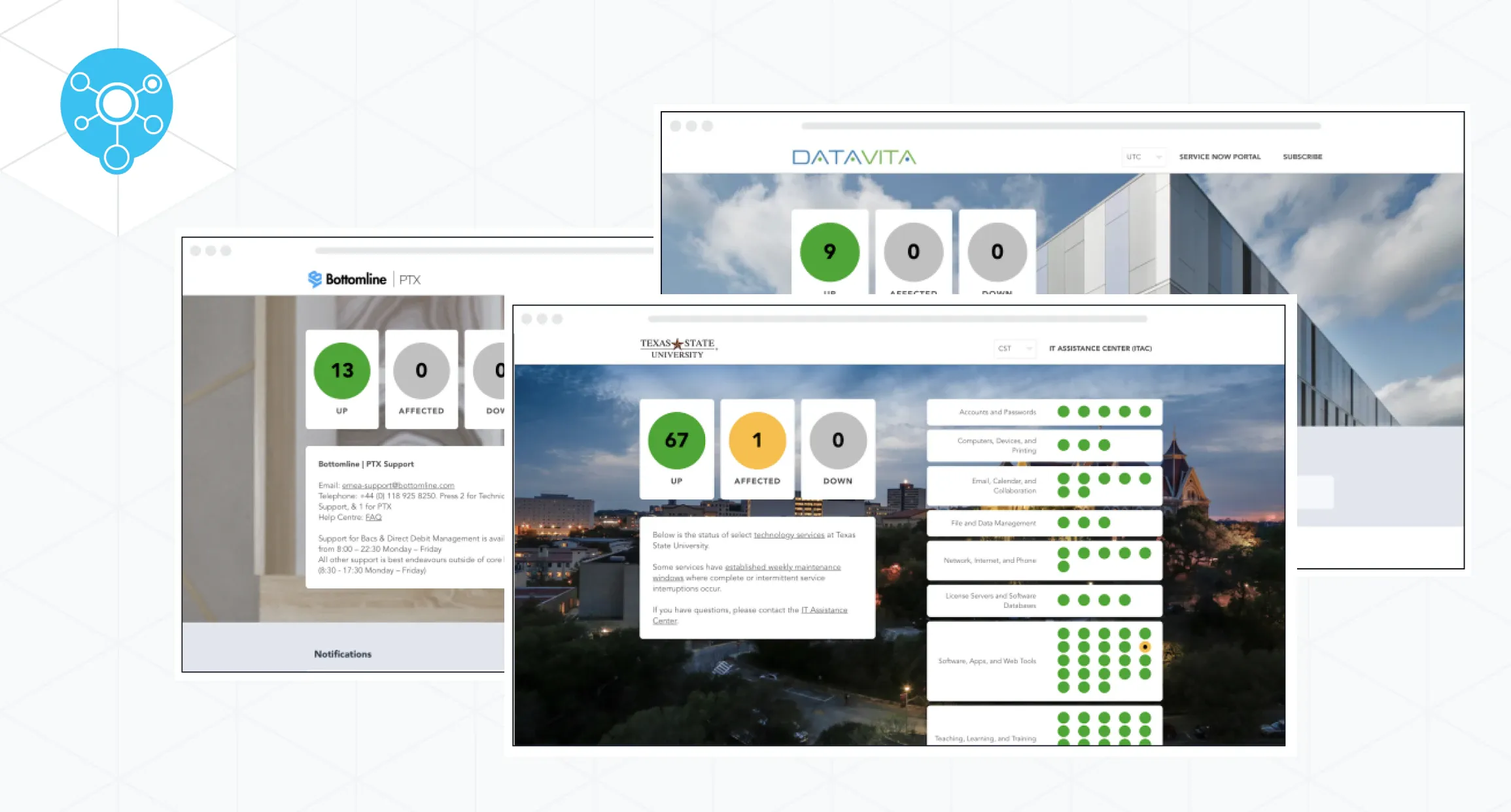
For example, a clear status page should include the brand logo to help end-users identify the business, but companies should avoid putting in any unnecessary bright graphics or distracting images. These details could potentially confuse end-users.
StatusHub status pages communicate status incidents and updates through a traffic light system. The simple presentation makes it easy for end-users to understand the status at first glance. It also encourages users in a positive way, since the traffic light system clearly communicates updates with changes in colour.
The easier and quicker it is for end-users to digest information, the more effective the status page proves to be.
Provide real-time updates for seamless incident management (and stay connected)
An effective status page should offer multiple ways to notify and update end users. It should be clear in the copy and messaging, through the visual cues, and through the notifications, you’re sending to customers.
With StatusHub, companies can update end-users by offering subscriptions for notifications. Once the end-user subscribes, they’ll be given the choice of how they want to receive notifications. Our software gives subscribers the option to get notified through Twitter, Slack, Microsoft Teams, webhooks, email, SMS (txt messaging), or just directly through the IT service status page. These give end-users—both staff and customers—control over how they want to be notified and updated.
End-users want businesses to communicate clearly. Staying connected should be a priority the moment your status page goes live. An effective status page will remove the need for your company to host it on your infrastructure. StatusHub gives the ability to leverage off-site hosting. How does this benefit end-users? Staff and customers will want to know the status page won’t disappear or crash during the downtime.
Build Trust With Customers
End users crave transparency.
Incident management and IT communication directly affect building relationships with customers. Status pages are a major part of that. When companies use them to communicate with customers, they’re creating opportunities for conversation.
Status pages are making it clear to end-users that they are not trying to hide any information and encourage them to relax while they handle the situation. Because of the simple way they are designehd and presented, it takes just a few seconds to read and understand the message.
That simplicity and clarity help customers believe that the company is taking their needs into consideration. This clear downtime communication allows you to keep your customers and stakeholders informed and engaged.
In Conclusion
In this article, we broke down the main aspects of an effective status page. If you’re ready to create one that really works for your business, you can set up a free trial with StatusHub incident management software today. Make sure to consider the specific needs of your organisation and operational requirements while setting up your status page.
Do You Still Need Help? Contact Our Team Now
Our expert support team is here to assist you every step of the way. Whether you need guidance on best practices, advice on customization, or help with technical implementation and features, we've got you covered. Contact us today to ensure your status page is set up to provide clear and accurate communication to your end-users.
Reach out to our customer support now and take the first step towards seamless IT incident management and enhanced customer trust.
By following this guide, you’ll be well-equipped to create a status page that effectively communicates with stakeholders and keeps them informed during any incidents.